How To Create A Marketplace Like Etsy
We've all seen the success of marketplaces like Etsy, Amazon, and eBay. It's amazing that sites like Etsy are generating product sales of up to $65 million in a single month. However, these physical product marketplaces must take thousands, if not millions, of dollars to set up and maintain, right? Well, that's not necessarily the case, since using a few tools like WordPress, a hosting plan, a marketplace theme (like Marketica,) WooCommerce, and WC Vendors can allow you to create a physical marketplace website on the cheap. And I'm going to show you exactly how to do it, step by step.
Ecommerce is big business, and it's time for you to join in on the profit. The first step is to choose a niche in which people can come onto your site and sell their own products in that niche. Marketplaces generally offer profile creation platforms for both merchants and buyers, so keep reading to learn more about how you can build a physical product marketplace with a modest amount of money.
Remember that many marketplace solutions exist, but I have crunched the numbers, and WordPress with WooCommerce and the WC Vendors plugin is by far the cheapest and most robust option out there.
Get Your Domain and Hosting First
The first step to building any website, regardless of whether or not it's a marketplace or not, is to find hosting and a domain name. Hundreds of hosting companies exist, but we recommend using Bluehost because of its security and reliability. Not to mention, the Bluehost customer support is top-notch, and the backend is rather user-friendly. You might want to skim through my full Bluehost review first.
Go to the main Bluehost homepage to get started. Click on the big Get Started Now Button to proceed.

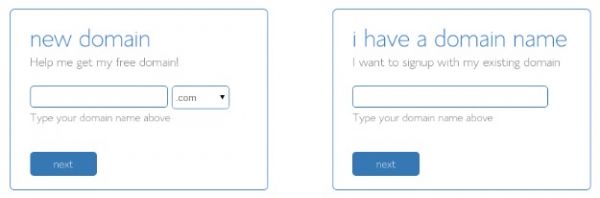
Select which plan you want to opt for, and move onto the next page. The Standard plan is usually good to get started since it's affordable and gives you all the storage and support you need. On the next page, you can choose a new domain name or transfer one you have purchased before.

Punch in the domain name you have selected and click on the Next button. This will tell you if the domain name is available, and how much it is going for right now. If you already have a domain name you can paste that into the field on the right and walk through the process to have it transferred over to Bluehost. This generally takes just a few minutes.
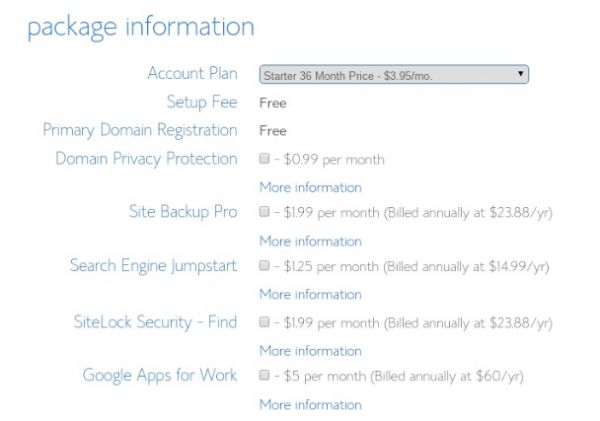
Punch in your account information such as your name, address and email address. Scroll down to the Package Information module to select which one you want to pay for.
Keep in mind that all of these payment plans are billed per year, but they get cheaper if you decide on committing to more years.

Feel free to uncheck all of the add-ons, since you can usually find things like backup tools and search engine plugins for free. Fill out your billing information, then click on the Submit button at the bottom of the page.
Installing WordPress through Bluehost
After you create your Bluehost login details and finish paying for your hosting account, you will be logged into your CPanel. This is the backend hosting area where you can manage items like domains and site files.
Now it's time to install WordPress, the best free and open source content management system in the world.
Luckily, Bluehost provides a one-click installation solution for WordPress. Find the Website Builders header on the main page of your CPanel and click on the WordPress icon.

This is an extremely simple process since it walks you through step by step. Follow the directions, and it should only take you around five minutes to have WordPress on your Bluehost hosted website. At the end of the process, create login details for WordPress and navigate to the backend URL to login.
Creating Your Physical Product Marketplace with WooCommerce and the WC Vendors Plugin
Step 1
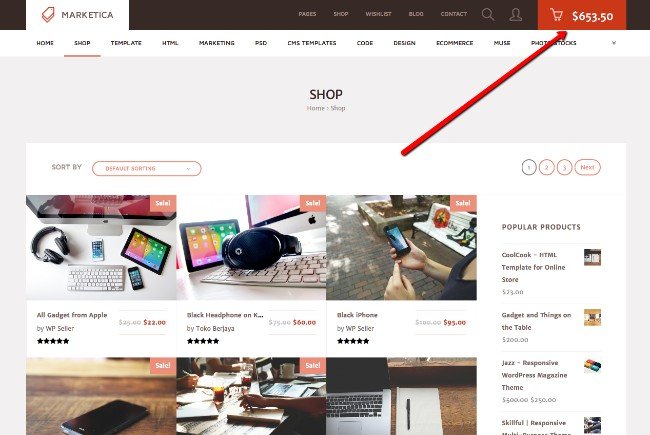
Start by going to ThemeForest and searching for a marketplace theme for WordPress. There are several options out there for you, some of which are easier to use than others. Here's a list of a few physical marketplace themes that we really like:
- Makery
- Market
- MarketHub
- Marketica
All of the above themes support WooCommerce, but Marketica also integrates with the WC Vendors plugin. So, it might be a little easier to use when walking through this tutorial.
There are plenty of other marketplace themes to choose from, but make sure you do your research to check that the theme supports the selling of physical products. For instance, the popular Marketify theme supported both digital and physical products in the past, but that has changed to only digital items.
It'd be pointless to buy a theme that only supports digital products, so complete a Ctrl + F to search for any mentions of "physical" on the sales page. You can also browse through the comments and reviews, ince users are often talking about whether or not a marketplace theme allows for both digital and physical products.
Will This Work With Any Theme?

Yes, most themes work fine with WooCommerce and WC Vendors. The only problem is that they might not look all that great. You're free to test out your current theme with the marketplace configuration, but I would recommend at least finding a theme that is made to support a WooCommerce store.
That way your site will have built-in eCommerce tools like shopping cart icons and checkout modules.
Step 2
After you purchase a theme, Themeforest will ask you to download it to your computer. You can also find the theme file in your ThemeForest account.
Install and activate the theme on your WordPress site. This might require some additional configuration depending on the theme you went with. For instance, some themes ask you to download and install demo data, while others will go through the process of installing WooCommerce for you.
Step 3
Install both WooCommerce and WC Vendors. WooCommerce provides the ecommerce functionality, while WC Vendors has the settings for configuring vendor profiles. It's also great for giving users a chance to buy products from multiple vendors.
In addition, WC Vendors doesn't work without WooCommerce, so it's important that both of them are installed from the start.
Step 4
Most of the settings from both WooCommerce and WC Vendors are ready out of the box. But there are a few things we need to cover.
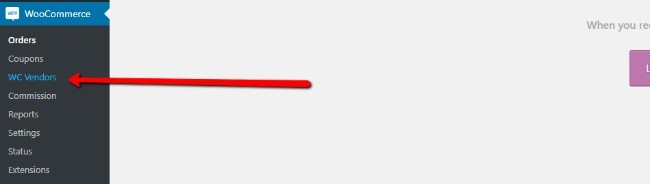
First of all, you'll notice that WC Vendors is located underneath the WooCommerce tab in WordPress. Click on this WC Vendors tab to proceed.

Step 5
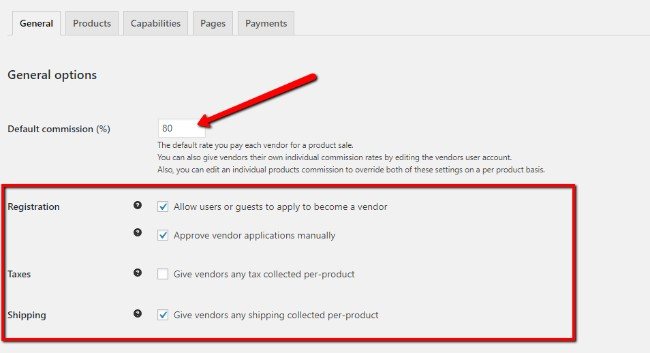
The first order of business is to adjust the commission rates. For instance, you might want to give your vendors 80% of all sales, while you take 20%.
It's also a good idea to approve new vendor applications, so you should check that option off. You can also specify if you'd like people to apply to become vendors. The shipping and tax settings are completely up to you, but most of the time the default values are fine.

Step 6
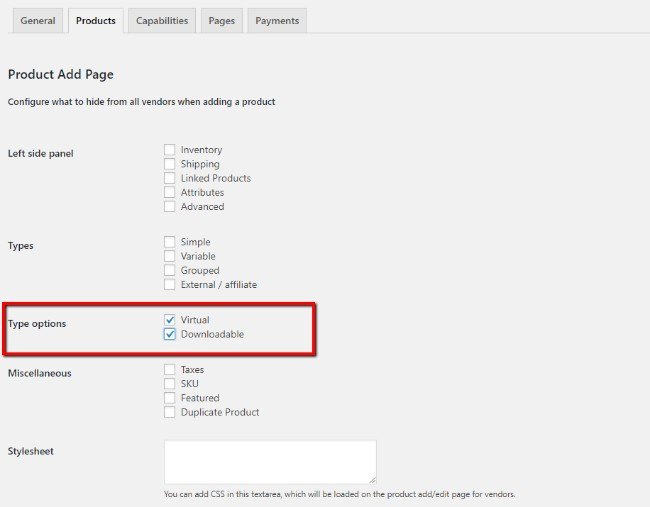
Go to the Products tabs under WC Vendors. The only purpose of this section is to hide certain pages from all vendors. So, if they'd like to add a product in their vendor shop, it might omit some fields or options.
In this instance, we're only talking about making a physical marketplace like Etsy.
Therefore, you should select the Virtual and Downloadable checkboxes to hide those from vendors. Keep in mind that you can absolutely sell both digital and physical products, but for now we're removing the digital part of the equation.

Step 7
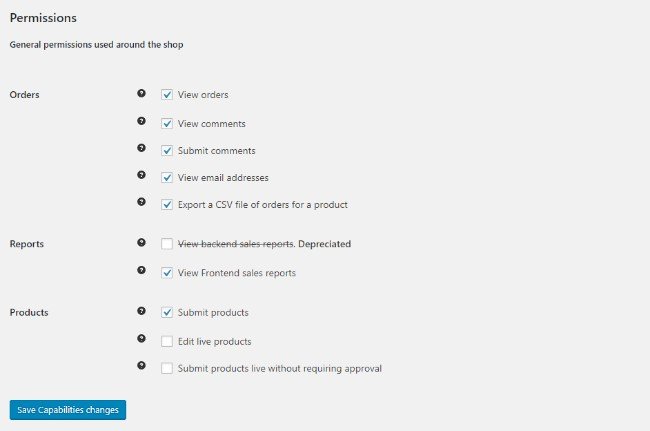
The Capabilities tab details all of the permissions you can set. Most of these can be left as the default values, but you still want to walk through them to see if any of them need to be changed just for your website.
The main area of concern is the Products header. It basically asks you if you want there to be an admin approving all products uploaded to the site. This is great for quality control, but you're going to have a tough time with a large site.
You can also make it so that no vendors can't edit or remove products after they've uploaded them.

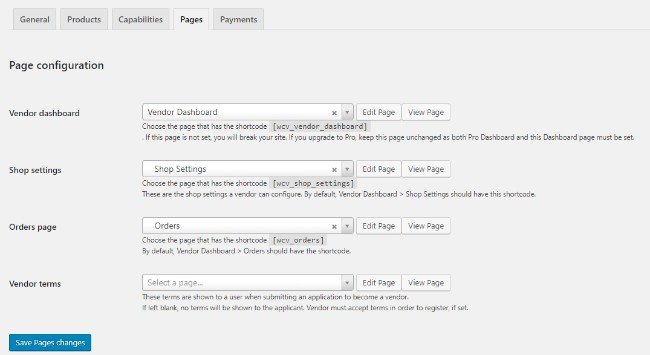
Step 8
The Pages tab reveals all of the pages automatically created by the WC Vendors plugin. For example, it generates a vendor dashboard and Shop Settings page.
You don't have to mess much with this section, but it's important to view the pages and understand where they are located.

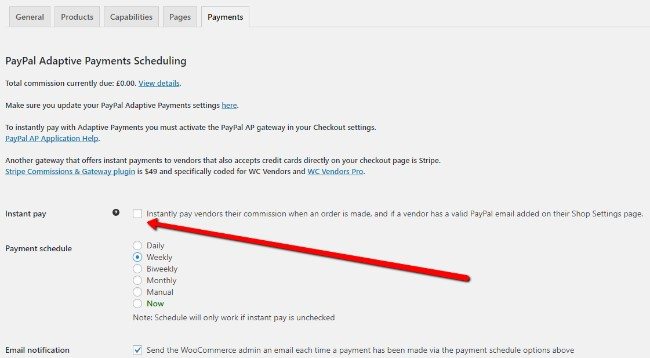
Step 9
The Payments tab is one of the most important parts of configuring your physical marketplace. That's because it connects you to the PayPal AP gateway. More importantly, you set how often you're going to pay your vendors.
This might seem like a quick setup to some webmasters, but you should think about the consequences of each selection.
First of all, you can set the Instant Pay setting to automatically pay your vendors after a sale. In order for this to work, you must also set the Payment Schedule as "Now." If you choose anything else for the payment schedule you shouldn't have the Instant Pay box checked.
Several payment schedules are available. You can pay out on monthly, weekly, daily, and other schedules. Keep in mind that a quick payout could cause problems with chargebacks. You also might find that you lack enough funds to pay out vendors that quickly.
On the other hand, you don't want your vendors to wait that long for their payouts. Otherwise, the merchants will become unhappy and leave your marketplace. I personally think a weekly or bi-weekly payout is fair.

Although you can always go back to WC Vendors and adjust the settings, what we walked through above is pretty much all you have to do.
Step 10
As mentioned before, most of the WooCommerce settings are completely fine from the start. However, there is one checkbox you want to check in order to give your customers a more fluid experience. It involves the customer registration area. By default, WooCommerce only asks for customers to register during the checkout process.
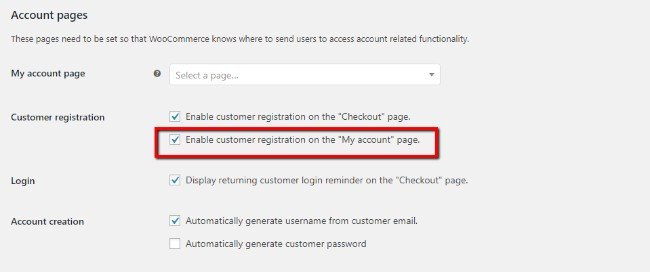
Unfortunately, customers often like registering prior to shopping while in a marketplace. Therefore, we want to show a registration link right on the account page.
Go to WooCommerce > Settings > Accounts.
Under Customer Registration, you'll see a checkbox marked "Enable Customer Registration on the My Account Page."
Place a check in the box. Now, when you jump to the frontend of your website and navigate to the My Account page, your customers will see the option to register.

Is Your Physical Marketplace Ready?
Technically, yes. We've walked through all of the required settings to make your marketplace completely functional. However, we have some tips to continue making it better:
- Continue designing your site and A/B testing things like the checkout. You're more than likely going to find that certain pages don't work and that some settings need to be changed.
- Think about testing out multiple themes before landing on one.
- Consider upgrading to the premium version of WC Vendors. It has strong tools for vendors like the ability to make coupons, a more impressive submission interface, and the option for you to set up more complicated commissions.
That's it for building a physical product marketplace with WordPress, WooCommerce, WC Vendors, and the theme of your choice.
With this tutorial, you're well on your way to making a site similar to Amazon or Etsy, and hopefully, you start bringing in buyers and sellers from all over the world! That said, drop a line in the comments section if you have any questions.
How To Create A Marketplace Like Etsy
Source: https://ecommerce-platforms.com/ecommerce-selling-advice/how-to-build-a-physical-product-marketplace-like-etsy-with-wordpress-and-woocommerce
Posted by: pattonprixed.blogspot.com

0 Response to "How To Create A Marketplace Like Etsy"
Post a Comment